Ver.1.2 以前では、MICHIRU RPA 専用 Web ブラウザ「MICHIRU browser」にて、HTML の要素で場所を指定して操作することができます。
Ver.1.4以降は、Chrome や Edge といった普段お使いのブラウザでも、HTML の要素で場所を指定して操作することができます。
HTMLの要素とは
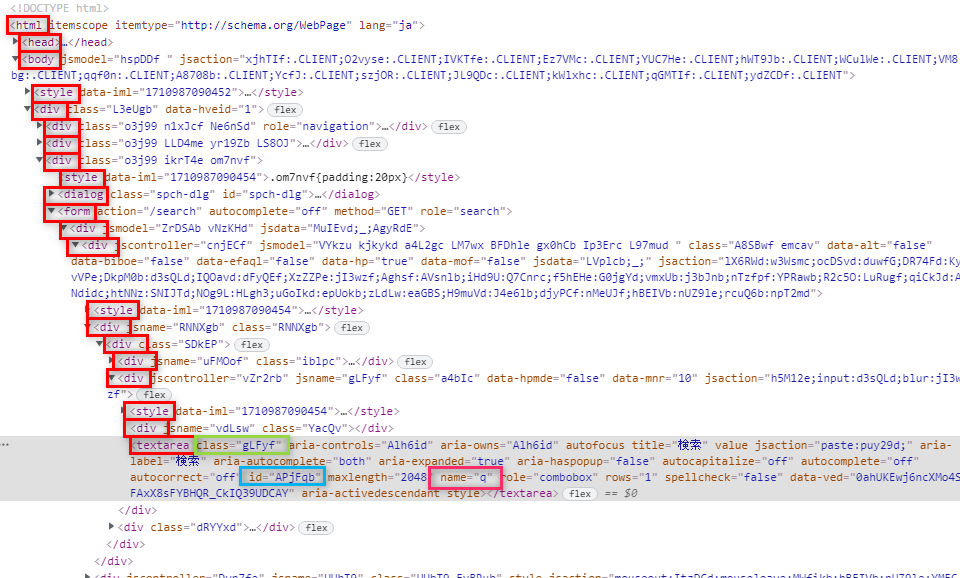
Web サイトは HTML という言語で構成されています。下図は、あるサイトの HTML を Google Chrome のデベロッパーツールで表示したものです。
<body> や <div> のように <> で囲われた要素はタグと呼ばれます。 /html/body/div[1]/div[3]/form/div[1]/div[1]/div[1]/div/div[2]/textarea のように、タグを / で繋げた文字列をXpathと呼びます。Xpath は要素の特定に使用する住所のようなものです。
タグには ID や CLASS といった情報も含まれ、それらを使用した要素の特定も可能です。詳しくは下表のとおりです。
MICHIRU browser を使用したブラウザ操作では、これらを用いて操作位置を特定します。

| Xpath | タグを / で繋げた文字列で、要素の住所です。[]で囲まれた数字は同じ階層に複数のタグがある場合に表示され、何番目の要素なのかを表します。 例:/html/body/div[1]/div[3]/form/div[1]/div[1]/div[1]/div/div[2]/textarea |
|---|---|
| ID | タグの固有の識別名です。原則、ページ内に同名のIDは存在しません。 例:APjFqb(上図青枠) |
| Name | 要素に任意の名前をつけたものです。 例:q(上図ピンク枠) |
| ClassName | 主にスタイル設定に使用されます。多くの場合、ページ内に同名のCLASSが存在します。 例:gLFyf(上図緑枠) |
| TagName | <> で囲まれたタグのことです。 例:<div>、<textarea> など(上図赤枠) |
MICHIRU browser で Xpath の設定を行う場合
MICHIRU browser の操作画面の説明
ホーム画面
ツールタブ上部の「MICHIRU browser起動」ボタンをクリックする、または、「ブラウザ操作」内の「MICHIRU browserを開く」の操作が実行されると、下図の画面が表示されます。

| 番号 | 名称 | 説明 |
|---|---|---|
| 1 | ページの追加/削除ボタン | +ボタンでページを追加します。-ボタンでページを閉じます。 |
| 2 | ページリスト | クリックで表示するページを切り替えます。 |
| 3 | ダウンロードリスト | ダウンロードしたファイルの一覧を表示します。 |
| 4 | 履歴リスト | ダブルクリックで移動します。 |
| 5 | お気に入りリスト | お気に入りの一覧を表示します。 |
| 6 | Xpath表示バー | マウスカーソル上のXpath を表示します。 |
| 7 | HTML要素 | 右クリックで表示されるメニューからHTML 要素情報を表示をクリックすると、その要素情報(Xpath、ID、Name、ClassName、TagName等)が表示されます。 |
| 8 | 検索窓 | ページ内の検索を行います。 |
| 9 | 設定メニュー | 印刷や設定等のメニューが表示されます。 |
| 10 | 設定 | 環境設定画面を開きます。 |
HTML 要素の確認方法
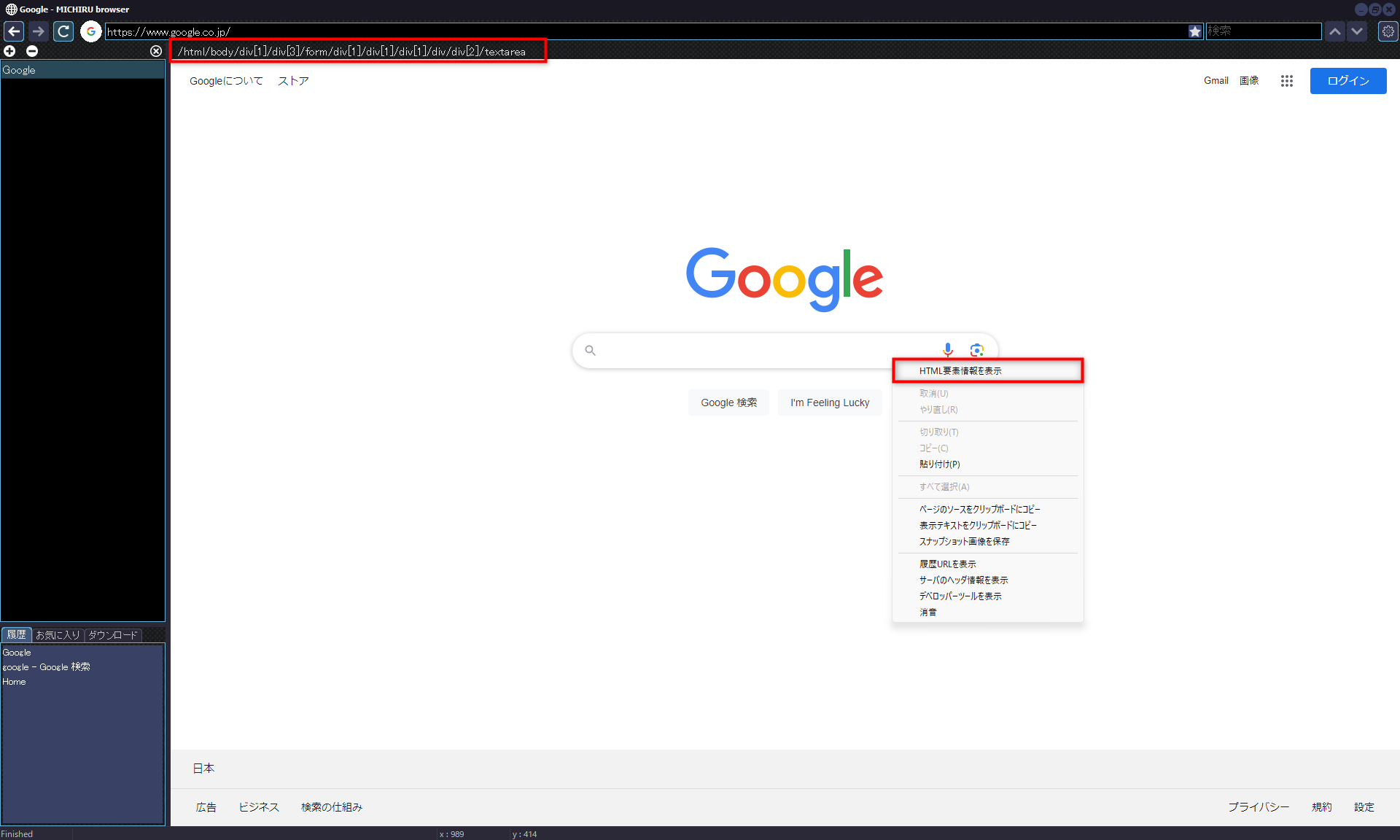
下図は、MICHIRU browser で Google のトップページを開き、入力欄で右クリックした時のものです。

- カーソル部分の Xpath が表示されます。
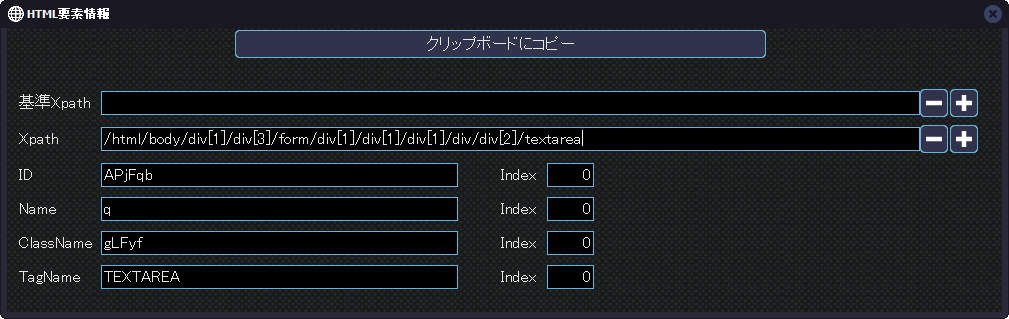
- 右クリックで表示されたメニューから「HTML 要素情報を表示」をクリックすると、カーソル部分の要素の詳細が表示されます。それぞれの項目の詳細は下表のとおりです。

| クリップボードにコピー | 要素情報を操作の詳細設定にコピーできます。ここでコピーされた内容は、ブラウザ操作内の操作の詳細設定にて「要素情報反映」ボタンを押すと取り込まれます。 |
|---|---|
| 基準 Xpath | 右の+ボタンで Xpath から1つずつ要素が取り込まれ、-ボタンで要素が1つずつ Xpath に戻ります。基準 Xpathに設定したタグの内部に対して操作を行います。 |
| Xpath | カーソル位置の Xpath が表示されます。-ボタンで要素が1つずつ基準 Xpath に移り、+ボタンで1つずつ要素が 基準 Xpath から戻ります。 |
| ID | カーソル位置の ID 名が表示されます。ID が設定されていない場合は表示されません。原則、ID はページ内に1つしか存在しませんが、同名の ID が複数ある場合は Index 番号での識別が可能です。 |
| Name | カーソル位置の Name 名が表示されます。Name が設定されていない場合は表示されません。 同名の Name が複数ある場合は Index 番号での識別が可能です。 |
| ClassName | カーソル位置の Class 名 が表示されます。Class が設定されていない場合は表示されません。 同名の Class が複数ある場合は Index 番号での識別が可能です。 |
| TagName | カーソル位置のタグ名が表示されます。同階層に同じタグが複数ある場合は Index 番号での識別が可能です。 |
MICHIRU browser を使用した操作の詳細設定
HTML 要素の取得方法
- HTML 要素取得後に操作を選択する方法
-
操作したい場所にカーソルを合わせて画像取得ショートカットキー(初期設定ではShift キー)を押すと、HTML要素が取得されます。このときの操作は「ブラウザクリック」や「選択項目を設定」など、取得された要素に合わせて自動設定されますが、意図した操作と異なる場合は操作欄から選択し直してください。
- 操作選択後に HTML 要素を取得する方法(操作位置を変更する場合も含む)
-
MICHIRU browser に表示されている Web サイトの操作位置にカーソルを合わせて右クリックし、「HTML要素を表示」を選択します。基準 Xpath の調整後、「クリップボードをコピー」を押し、RPAの操作画面へ戻ります。詳細画面の「要素情報反映」ボタンを押すと、新しい HTML 要素が反映されます。キー画像を設定している場合は必要に応じて修正してください。
操作位置の指定
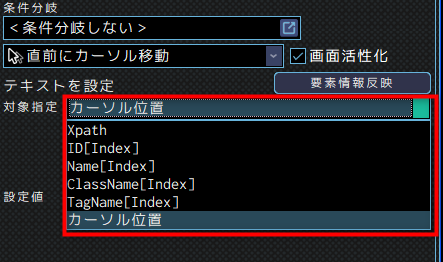
その後、どのHTML 要素をもとに操作を行うのかを対象指定で選択します。それぞれ、データ保存先の内容を変数として使用できます。

| Xpath | Xpath で操作位置を特定したい場合に選択します。 |
|---|---|
| ID[Index] | ID 名で操作位置を特定したい場合に選択します。 |
| Name[Index] | Name 名で操作位置を特定したい場合に選択します。 |
| ClassName[Index] | Class 名で操作位置を特定したい場合に選択します。 |
| TagName | タグ名で操作位置を特定したい場合に選択します。 |
| カーソル位置 | カーソル位置で場所を特定したい場合に選択します。キー画像と操作位置の設定が必要です。 |
キー画像の設定について
画像取得ショートカットキーを使用して HTML 要素を取得した操作では、キー画像も同時に取得されますが、その場合、操作位置の特定はキー画像検索が先に行われます(キー画像の発見後、HTML 要素で操作位置を特定する)。画面全体がキー画像として設定される HTML 要素取得直後の状態では、実行時にエラーとなることがあるのでご注意ください。
キー画像の設定は、「画像操作情報編集ボタン」から行ってください。
Xpath、ID[Index]、Name[Index]、ClassName[Index]、TagName での指定の場合、キー画像を削除しても正しく動作しますが、操作セットリストのサムネイルが表示されません。修正の際に、操作位置の解読が困難になる恐れがあるためご注意ください。
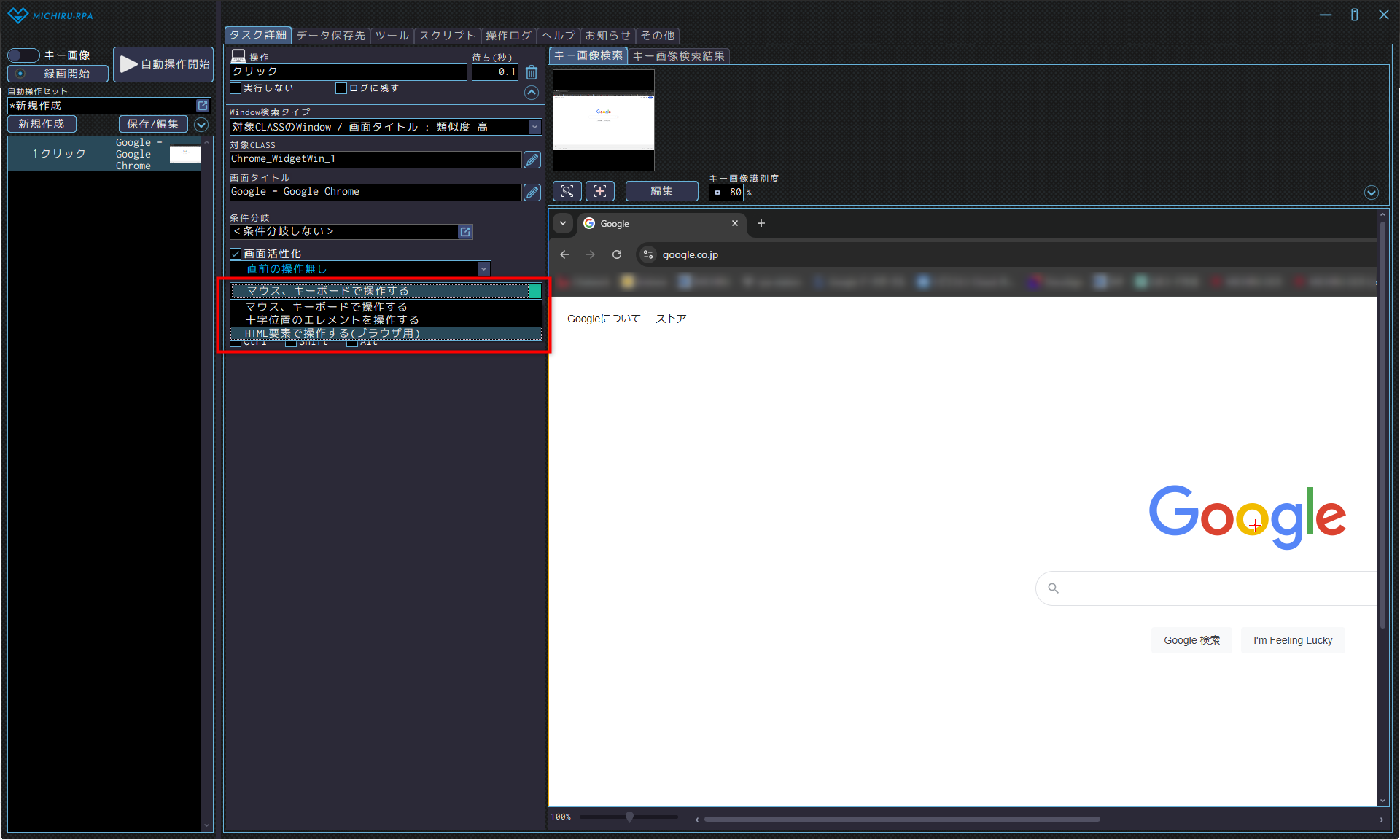
Chrome や Edge などのブラウザで Xpath の設定を行う場合
Ver.1.4以降の MICHIRU RPA にて設定が可能です。
画像やエレメントの取得を行った後、詳細設定のプルダウンメニューから「HTML要素で操作する(ブラウザ用)」を選択します。対象指定欄、基準Xpath欄、Xpath の設定方法は MICHIRU browser と同様です。